How to Set Up User-ID in Google Analytics
User ID is one of the biggest new features of the Universal Analytics platform and analytics.js tracking code. In this post I’ll explain what it is, how it works, and how to set it up and get started.
Google Analytics identifies users using cookies. If someone deletes the cookie, switches device or switches browser, then they’re suddenly a new user. Depending on what you want to analyse, this can be a fairly major issue – for example, if you want to identify the channels that drive users to discover your site for the first time, or analyse the importance of your mobile site.
User ID overcomes this limitation of Google Analytics by collecting a unique, non-identifiable ID from logged in users. As long as the user keeps logging in with the same account, they can be identified as the same user.
Selecting a User ID
The variable you use as your User ID needs to be something unique, non-identifiable (for privacy reasons), and available to be passed to either your tracking code or Google Tag Manager.
Tracking Code Setup
If you’re using on-page Google Analytics tracking code, you need to modify it to support User ID. Firstly, make sure that you’re using analytics.js, as opposed to ga.js or doubleclick.js in your analytics code. Otherwise, you need to check out Google’s upgrade guide, as User ID is only available for analytics.js.
Tracking code modifications are easiest if you have a welcome page that’s shown to users that successfully log in. In this case, you need to make a tracking code modification on this page only.
![]()
This takes the form of an extra line between the ‘create’ and ‘send’ lines, as shown above. If you’re using a variable for the User ID, the extra line might look more like this:
![]()
Where somewhere earlier in the script, the variable “User_ID_Variable” has been populated with a user ID, for example:
![]()
Even though you’ve only made this change on your welcome page for logged in users, the User ID set will be associated with all future hits by a user with that cookie (just like a user-level custom dimension).
If you don’t have a welcome page for logged in users, you could consider setting the User ID when the user logs in, although you’d need to send an event, as the information can only be sent with an existing hit. For example:
![]()
Another option is to use a PHP script to include the ‘set’ line in the tracking code conditionally on the User ID variable having been set. In any case, it’s best to avoid sending blank or placeholder User IDs, as it’s not currently possible to filter these out of the data in your User ID views.
Google Tag Manager Setup
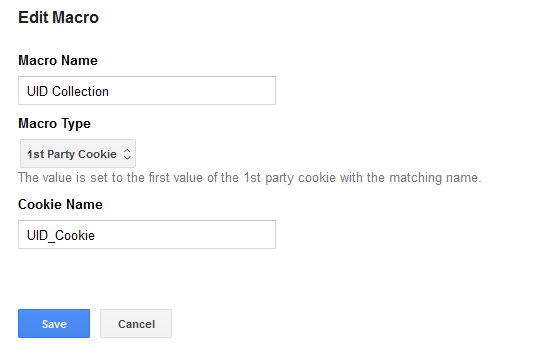
Setting the user ID using Google Tag Manager has two easy steps. Firstly, you need to create a macro that will be set to the User ID:

I’m using a first party cookie in this example, but there are plenty of other options, such as using a DOM Element or JavaScript variable. They key is to collect the User ID from a field that doesn’t exist until the user logs in – in the example above, the cookie is created when the user logs in, so doesn’t contain empty User IDs when the user isn’t logged in.
Alternatively, you could use on-page code to push the User ID to the data layer with the dataLayer.push function – see Google’s guide here. If you take this option, you still need to create a macro in your Google Tag Manager container, but of the type “Data Layer Variable”.
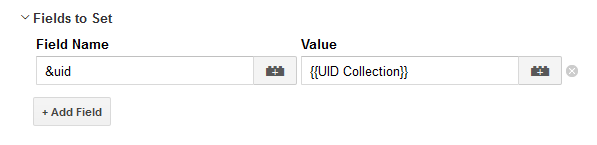
The second step is to modify your Google Analytics tag:

The field name should always be “&uid”, and the value should be set to the name of the macro you created.
Creating a User ID View
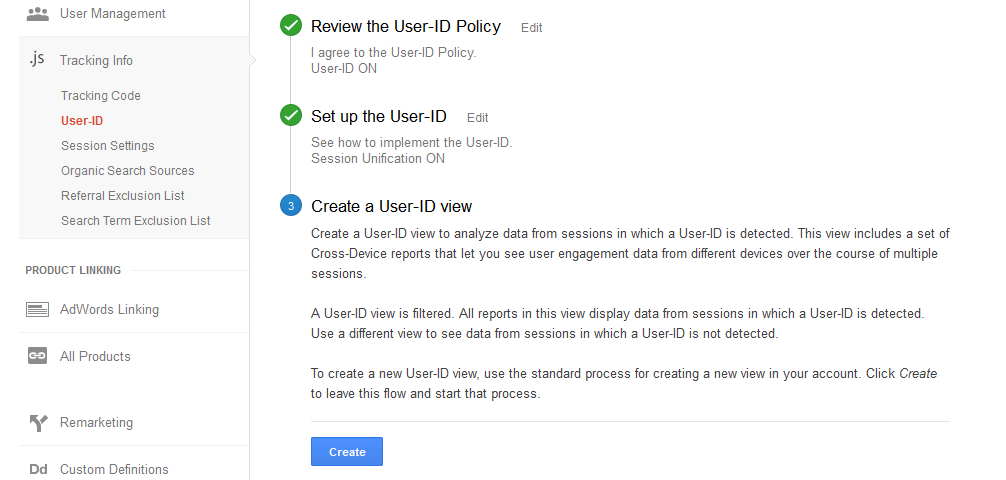
None of the insights provided by User ID are available in regular Google Analytics views. Instead, you have to create a User ID view. This option can be found under “Tracking Info” in your property settings:

The only point of note in this process is choosing whether to enable Session Unification, which assigns a set User ID to every interaction in the session during which the user logged in. For example, if I come to a site, browse through the catalogue, then decide to log in, session unification would allow the entire session to appear in User ID reports. Google’s full explanation can be found here, but in general I’d recommend leaving this enabled to get the fullest possible picture of how your users use your site.
Reports
Currently, there are three reporting areas unique to User ID enabled properties:
-
Cross Device (in User ID views only)
-
User Engagement (in User ID views only)
- User-ID Coverage (not in User ID views)
I’ve found the first of these to be the most useful source of new insights, but it doesn’t stop here – the advantages of User ID in associating sessions with users also feed through into every other user-level report. Personally, what I’m most excited about is the improved accuracy of multi-channel attribution – this area of analysis is all about discovering which channels fed through to conversion without being the source of the converting visit, and tieing in devices which are generally less likely to convert (such as phones) can only enhance this.